Table of Contents
Overview
A WordPress sitemap is a list of public URLs on a WordPress website. In general, we display posts, pages, and category URLs on the sitemap page. We can follow any of the following methods to create a sitemap page.
Methods to create a sitemap page
In the first method we will create the sitemap page using a custom plugin. In the second method we will use a custom template and in the third method we will use a third-party plugin to create the sitemap page.
Method 1: Using a custom plugin
For this we will create a folder called plugin-sitemap in the wp-content/plugins folder. After that, we will create a file named plugin-sitemap.php in this folder.
Then we will modify the file. To create a plugin in WordPress we need to add information for the Plugin Name: and Description: etc. in this file. We have set the Plugin Name as Sitemap.
In this plugin, we will create a short code using add_shortcode and in its callback function, we will gather the information on posts and pages using the get_posts function and gather the information on categories using the get_categories function. The PHP code of this file will be as follows.
<?php
/*
* Plugin Name: Sitemap
* Description: Create custom sitemap
* Version: 1.0
* Author:
* Author URI:
*/
add_shortcode( 'custom_sitemap', 'custom_sitemap_func' );
function custom_sitemap_func( $atts = []) {
// Display pages
echo '<h2>Posts</h2>';
global $post;
$posts = get_posts( array(
'post_type' => 'post',
'post_status' => 'publish'
) );
if ( $posts ) {
echo '<ul>';
foreach ( $posts as $post ) :
setup_postdata( $post );
echo '<li><a href="'.get_the_permalink().'">'.get_the_title().'</a></li>';
endforeach;
wp_reset_postdata();
echo '</ul>';
}
// Display posts
echo '<h2>Pages</h2>';
global $post;
$posts = get_posts( array(
'post_type' => 'page',
'post_status' => 'publish'
) );
if ( $posts ) {
echo '<ul>';
foreach ( $posts as $post ) :
setup_postdata( $post );
echo '<li><a href="'.get_the_permalink().'">'.get_the_title().'</a></li>';
endforeach;
wp_reset_postdata();
echo '</ul>';
}
// Display categories
echo '<h2>categories</h2>';
$categories = get_categories( array(
'orderby' => 'name',
'order' => 'ASC'
) );
if($categories){
echo '<ul>';
foreach( $categories as $category ) {
$category_link = sprintf(
'<li><a href="%1$s">%2$s</a></li>',
esc_url( get_category_link( $category->term_id ) ),
esc_html( $category->name )
);
echo $category_link;
}
echo '</ul>';
}
}After that, we will activate this plugin from the WordPress admin section.

Next, we will create the sitemap page by navigating Pgaes -> Add New Page. We will use the shortcode created using the add_shortcode in the above plugin as the content of this page.

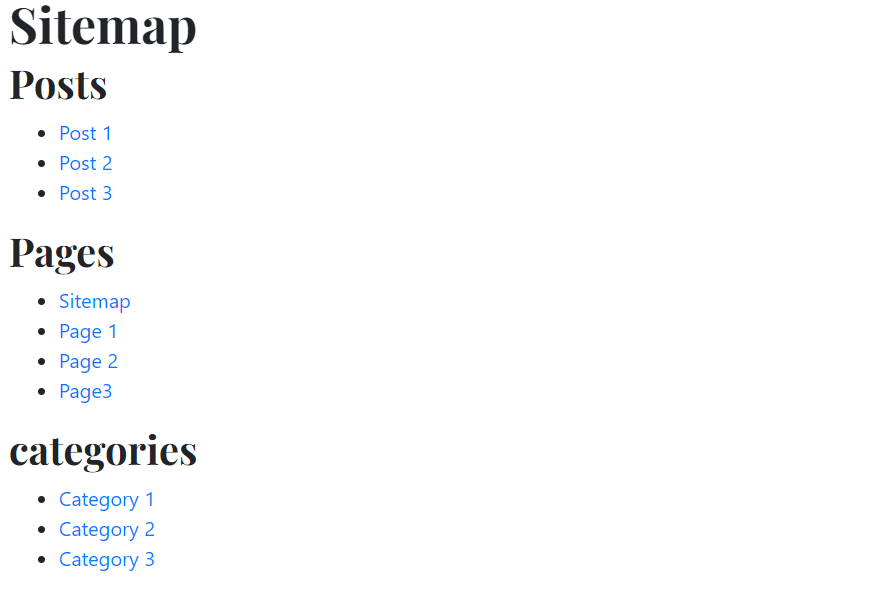
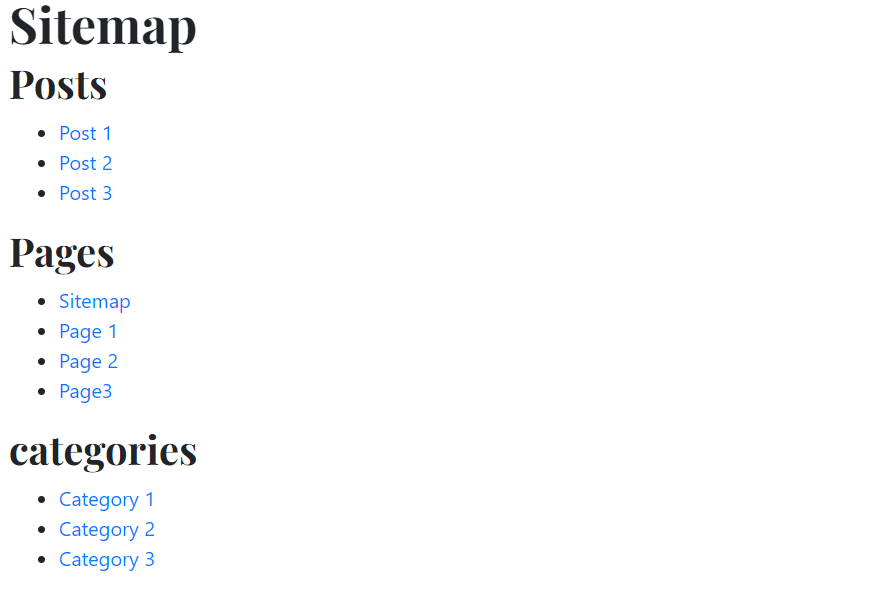
Now if we browse http://<SITEURL>/sitemap, we will get the list of posts, pages, and categories as we can see in the following screenshot.

We can create an HTML sitemap for a WordPress site easily by installing a plugin like WP Sitemap Page.
Method 2: Using a custom template
We can create the sitemap page by using custom templates. For this, we will create a page named sitemap_template.php in the currently active theme folder (wp-content\themes\<ACTIVE_THEME>).
To create a custom template in WordPress we need to add information for Template Name:: and we have given the name as Sitemap Template in sitemap_template.php file.
In this file, we will create a function called custom_sitemap and in this function, we will fetch information on published posts and pages using the get_posts function and fetch information on categories using the get_categories function. Our custom_sitemap.php will be as follows.
<?php
/* Template Name: Sitemap Template */
get_header();
?>
<main class="container">
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?> class="blog-post">
<h2 class="blog-post-title mb-1">
<?php the_title( '<h2 class="blog-post-title mb-1">', '</h2>' ); ?>
</h2>
<div class="entry-content">
<?php
custom_sitemap();
?>
</div><!-- .entry-content -->
</article>
</main>
<?php
get_footer();
function custom_sitemap( $atts = []) {
// Display pages
echo '<h2>Posts</h2>';
global $post;
$posts = get_posts( array(
'post_type' => 'post',
'post_status' => 'publish'
) );
if ( $posts ) {
echo '<ul>';
foreach ( $posts as $post ) :
setup_postdata( $post );
echo '<li><a href="'.get_the_permalink().'">'.get_the_title().'</a></li>';
endforeach;
wp_reset_postdata();
echo '</ul>';
}
// Display posts
echo '<h2>Pages</h2>';
global $post;
$posts = get_posts( array(
'post_type' => 'page',
'post_status' => 'publish'
) );
if ( $posts ) {
echo '<ul>';
foreach ( $posts as $post ) :
setup_postdata( $post );
echo '<li><a href="'.get_the_permalink().'">'.get_the_title().'</a></li>';
endforeach;
wp_reset_postdata();
echo '</ul>';
}
// Display categories
echo '<h2>categories</h2>';
$categories = get_categories( array(
'orderby' => 'name',
'order' => 'ASC'
) );
if($categories){
echo '<ul>';
foreach( $categories as $category ) {
$category_link = sprintf(
'<li><a href="%1$s">%2$s</a></li>',
esc_url( get_category_link( $category->term_id ) ),
esc_html( $category->name )
);
echo $category_link;
}
echo '</ul>';
}
}
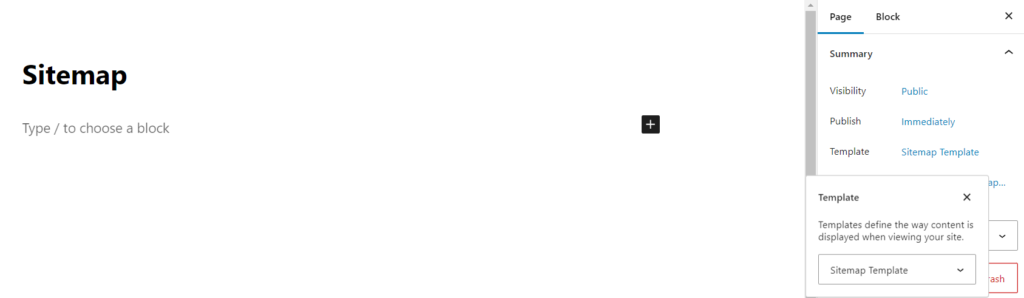
Now, we will create a Sitemap page by navigating Pgaes -> Add New Page in the WordPress admin section. Here we will assign the Sitemap Template to this page. The screenshot is as follows.

Now if we browse http://<SITEURL>/sitemap, we will get the list of posts, pages, and categories. The screenshot is given below.

Method 3: Using a third-party plugin
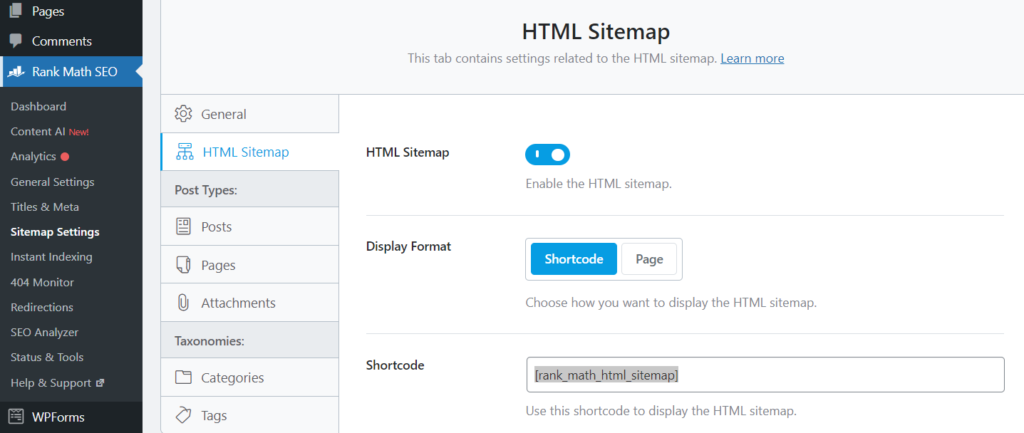
We can easily create sitemap pages for our website using popular plugins like Rank Math SEO. For this, we will navigate Rank Math SEO > Sitemap Settings link from the WordPress admin section. After that, we will click on the HTML Sitemap tab. Then we will copy the value of Shortcode. The screenshot of this section is given below.

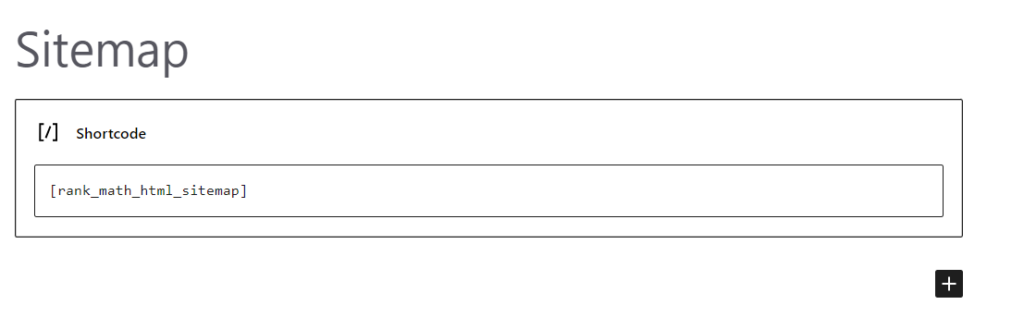
Now, we will create a Sitemap page by navigating Pgaes -> Add New Page in the WordPress admin section. We will add the shortcode that we copied as the content of the page.

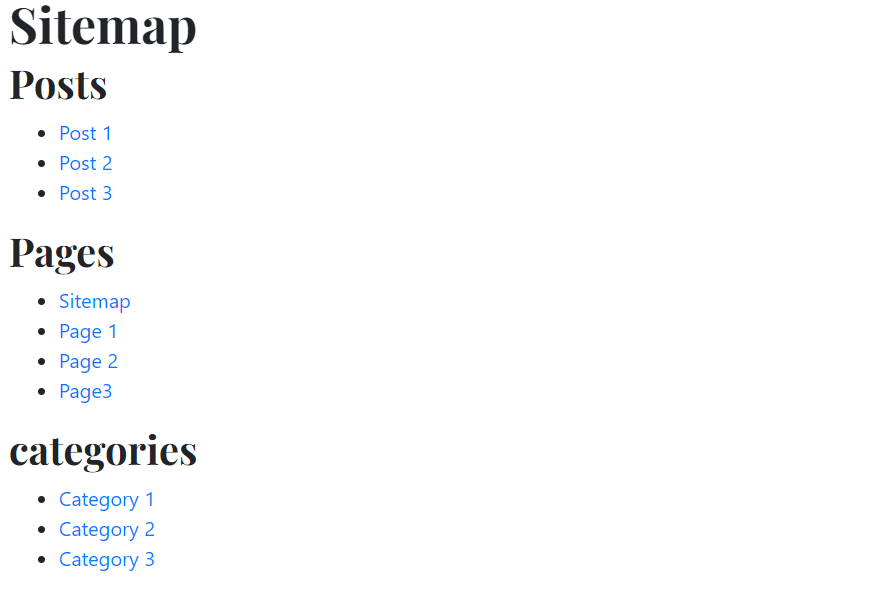
If we browse http://<SITEURL>/sitemap, we will get the list of posts, pages, and categories. The screenshot is given below.

We learned in this article how we can create HTML sitemap pages using custom plugins or using custom templates or existing popular plugins like Rank Math SEO.

